1-1. 新規プロジェクトを作成する
下記URLにアクセスして、 Get Started ボタンをクリックします。
https://teachablemachine.withgoogle.com/

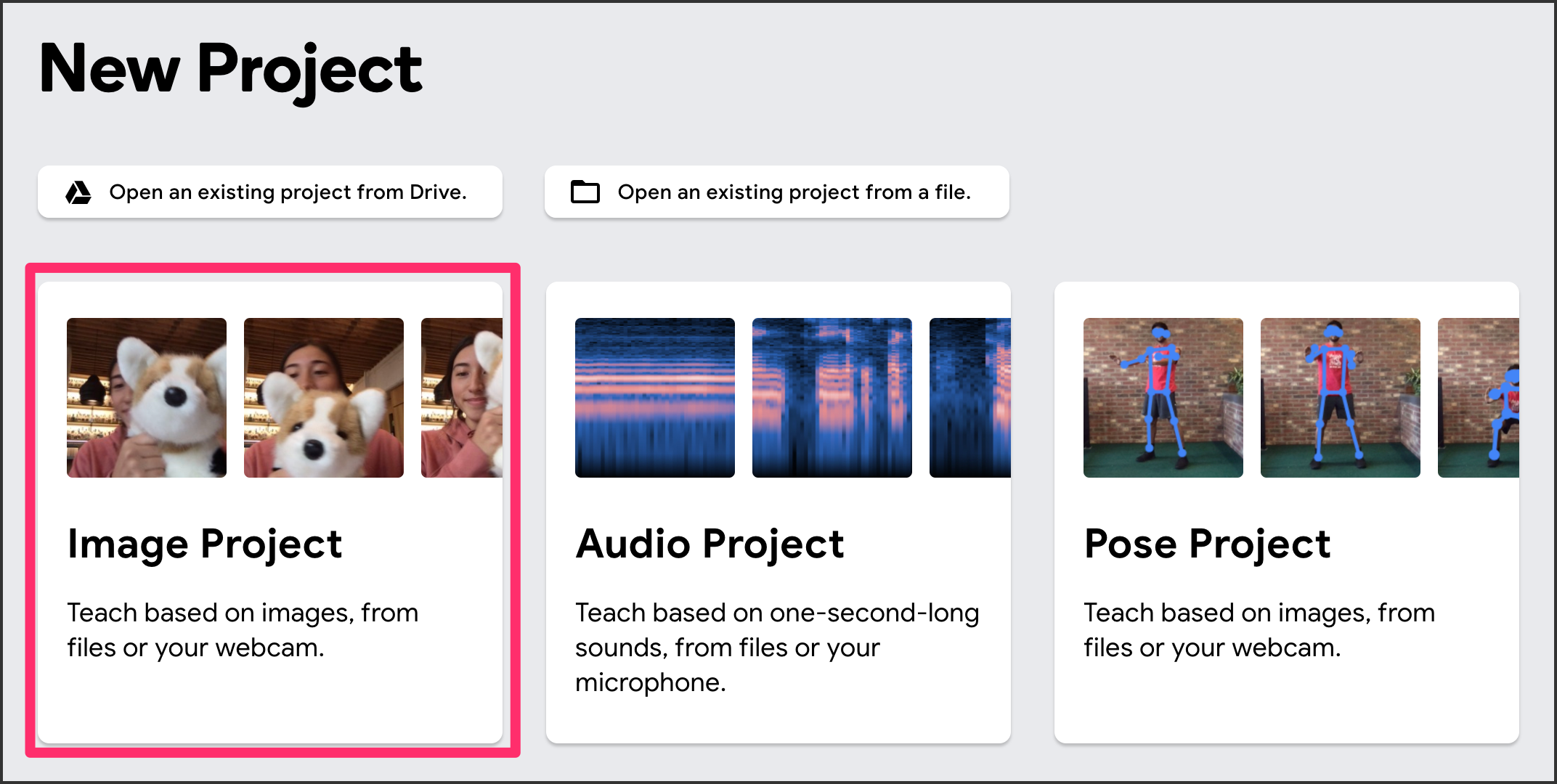
Image Project をクリックします。他にも音声を学習させたり、骨格を学習させるプロジェクトもあります。

1-2. 各種説明
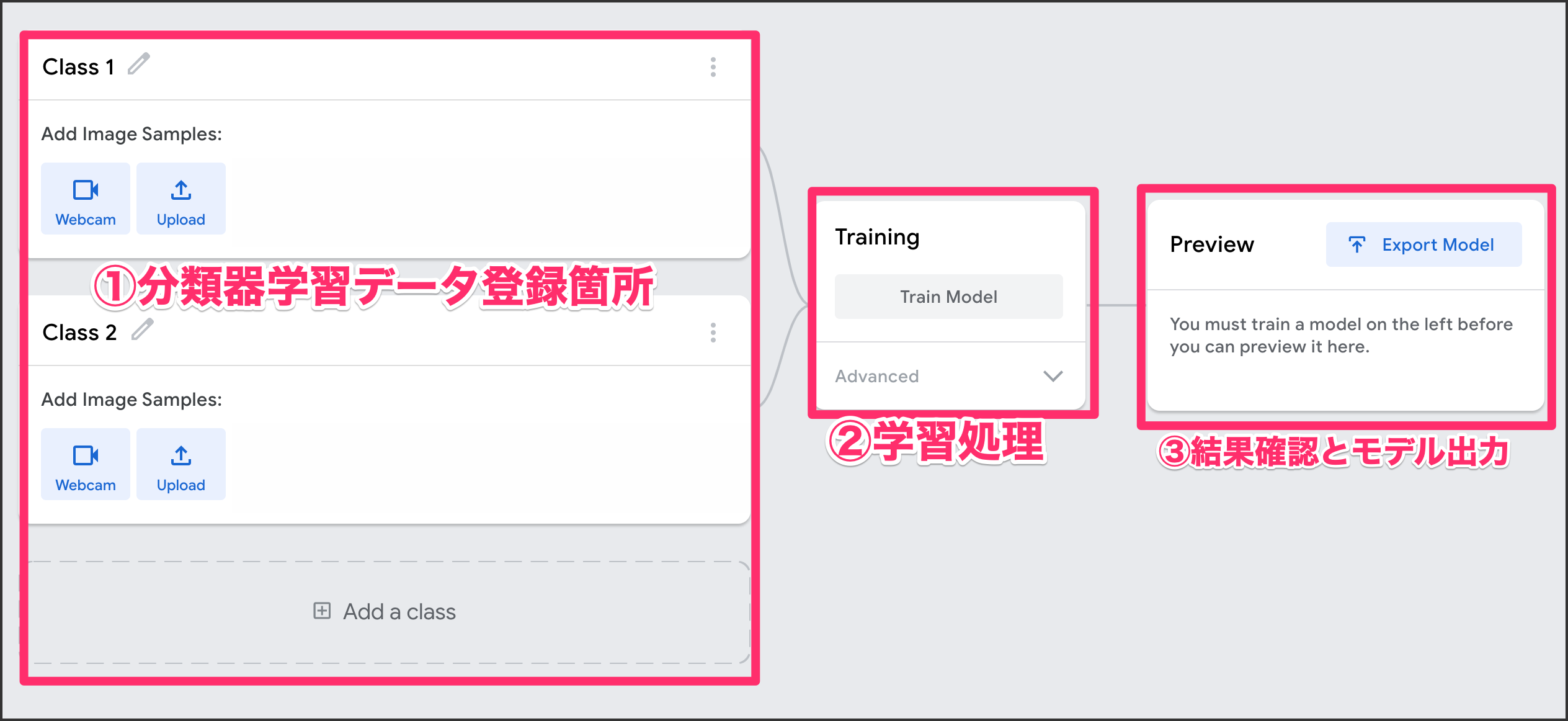
学習画面に遷移しました。画面はとてもシンプルで左側から学習させたいモデルを登録する箇所、実際にモデルを学習する箇所、最後に学習したものを評価する箇所があります。

1-3. Classを登録する
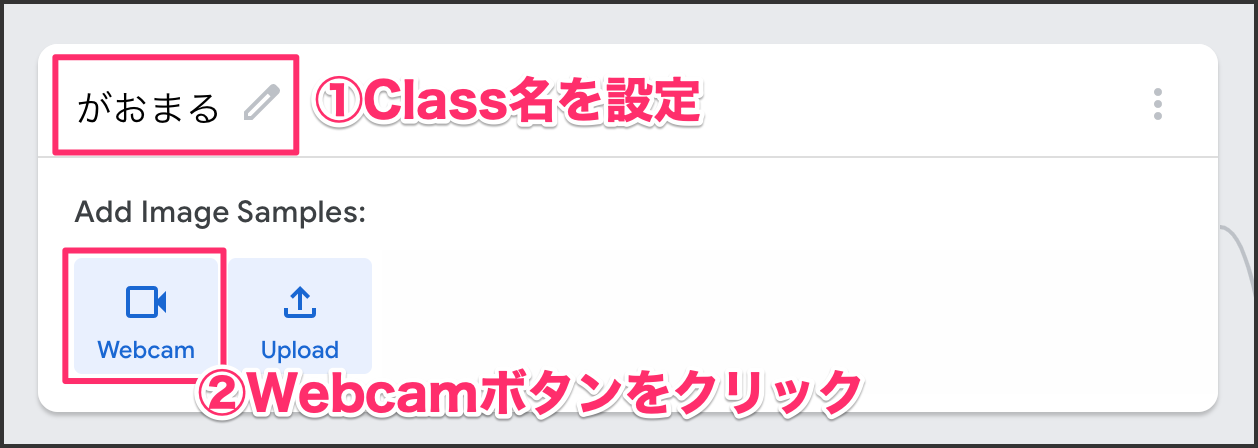
学習したいものを準備してください。Class名を学習させたい名前に変えます。今回は自分を学習させたいので、Class名を「がおまる」としました。Webcamボタンをクリックして学習する準備をします。

1-4. 学習データを登録する
Webカメラが無いPCをお持ちの方はUploadでもデータを登録することが可能です。今回はWebカメラがある前提です。
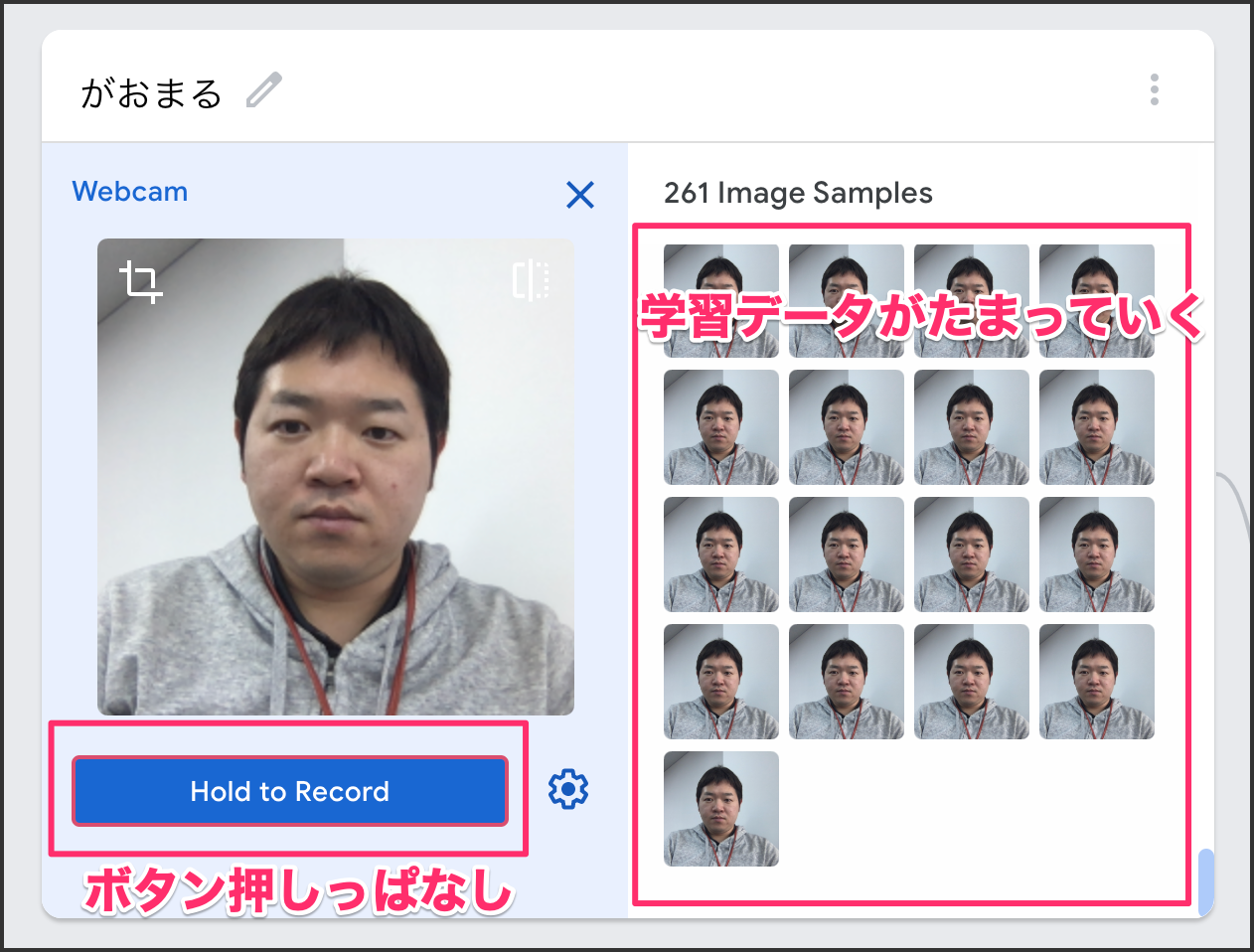
Hold to Record ボタンを押しっぱなしにすることで学習データを作成することが可能です。Webカメラに映ったものをどんどんと記録していきます。首を傾けたり、様々な角度を試したりして学習データを溜め込んでいきます。

1-5. 他のデータも登録する
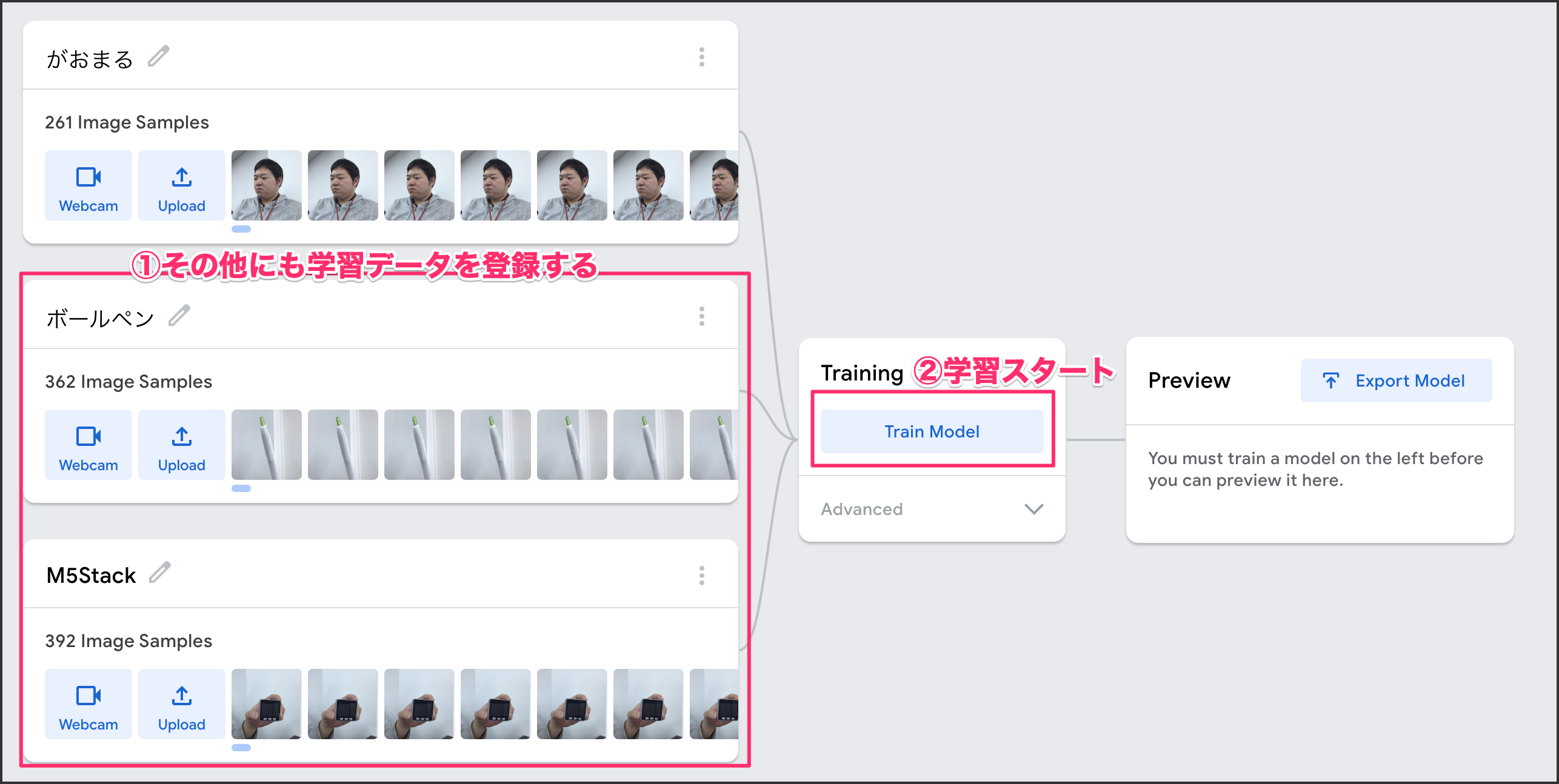
Classが1つだけだと学習させることができませんので、近くにあったボールペンを学習させてみました。他にも身近にあるものを学習させてみましょう。複数登録できたら、 Train Model ボタンをクリックします。

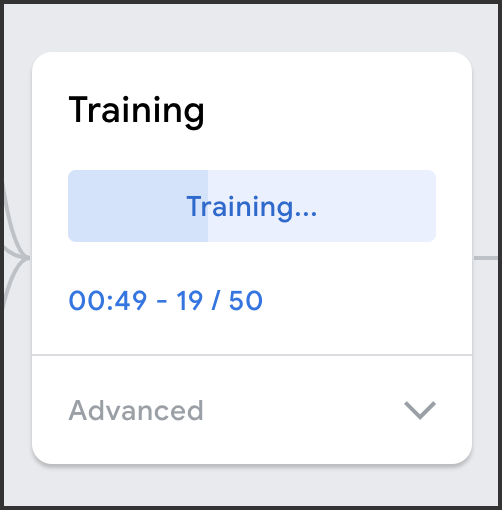
Train Model ボタンをクリックすると、学習がスタートします。バーが端まで到達すると学習完了します。

1-6.動作確認する
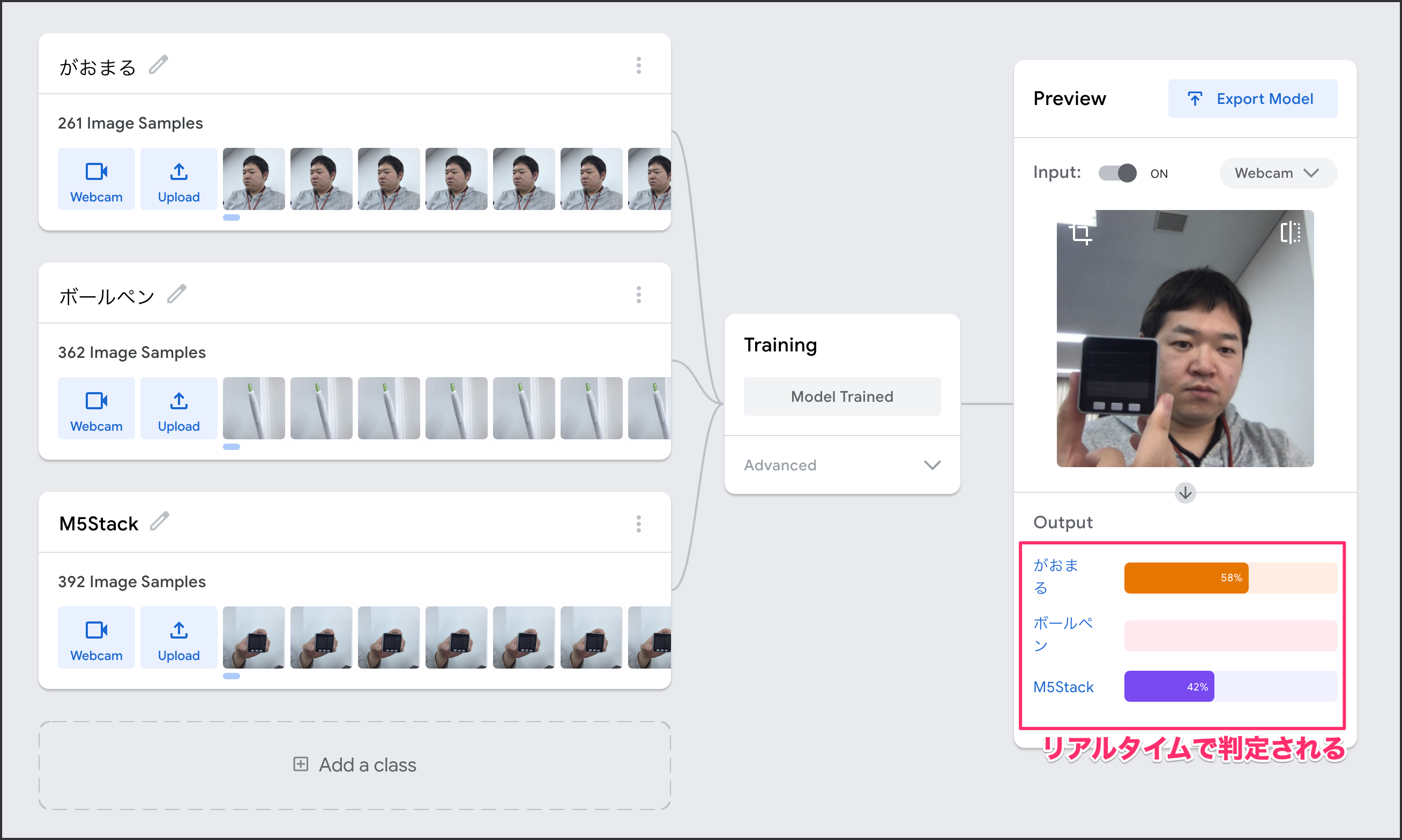
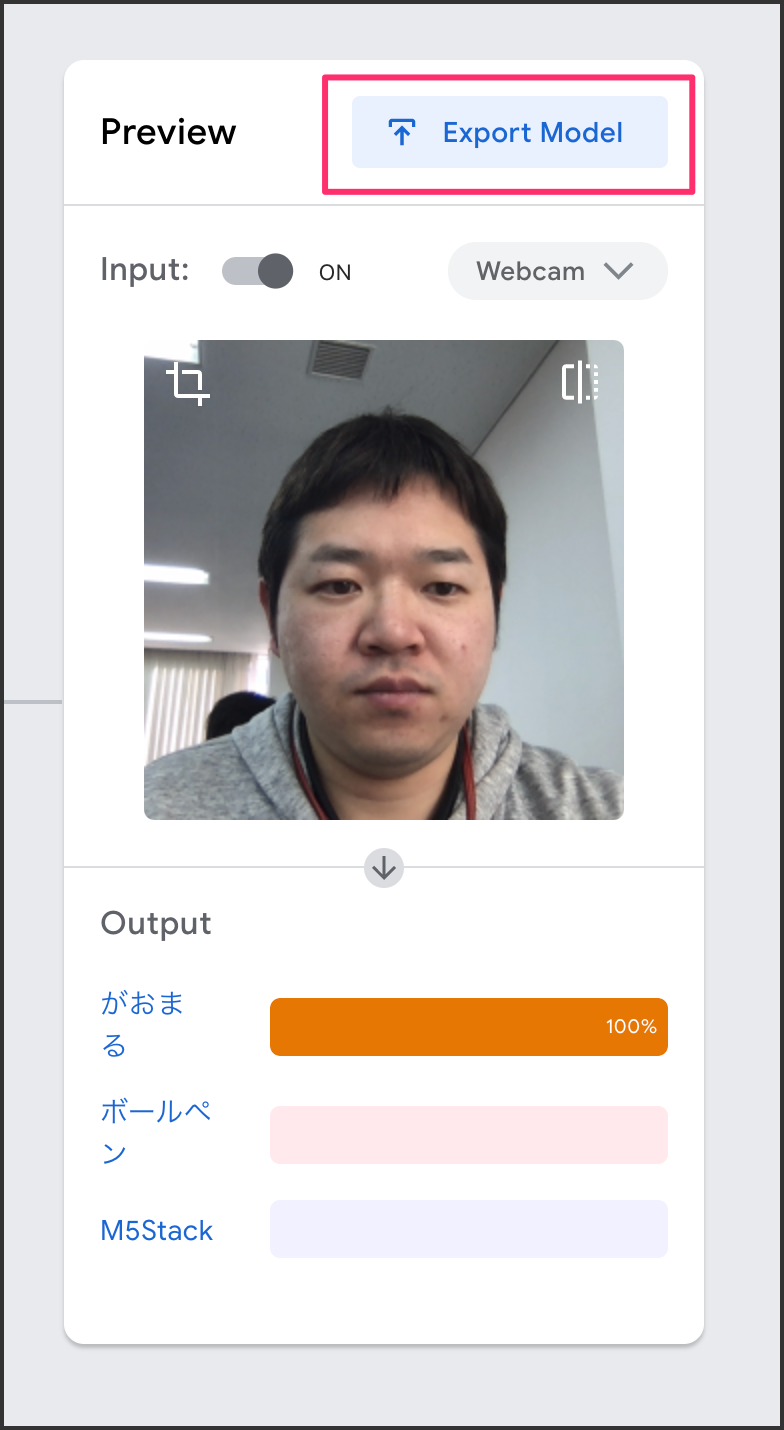
学習が終わると、プレビュー画面で結果を確認することができます。リアルタイムでカメラに写ったものを判定します。

1-7. 学習モデルをエクスポートする
学習したモデルを他のシステムでも使えます。右上にある Export Model ボタンをクリックします。

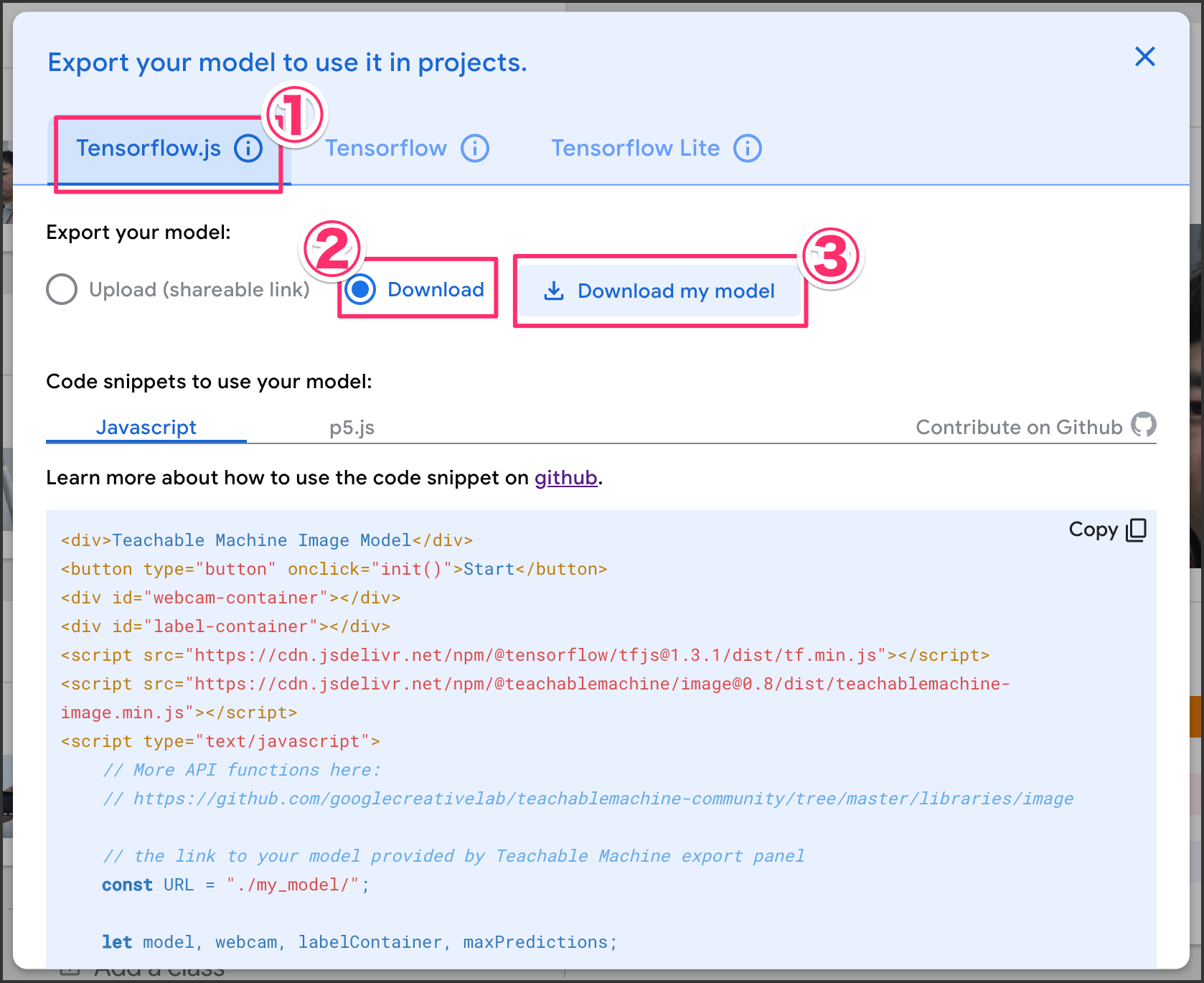
ポップアップが表示されるので、「Tensorflow.js」タブをクリックして、「Download」のラジオボタンをクリックします。その右側にある Download my model をクリックします。
zipファイルがダウンロードできるので、展開して3つのファイルを確認してください。

2-1. ngrokを起動する
ローカル環境で動かすためngrokを起動します。
ターミナルやPowerShellを起動して下記コマンドを実行してください。
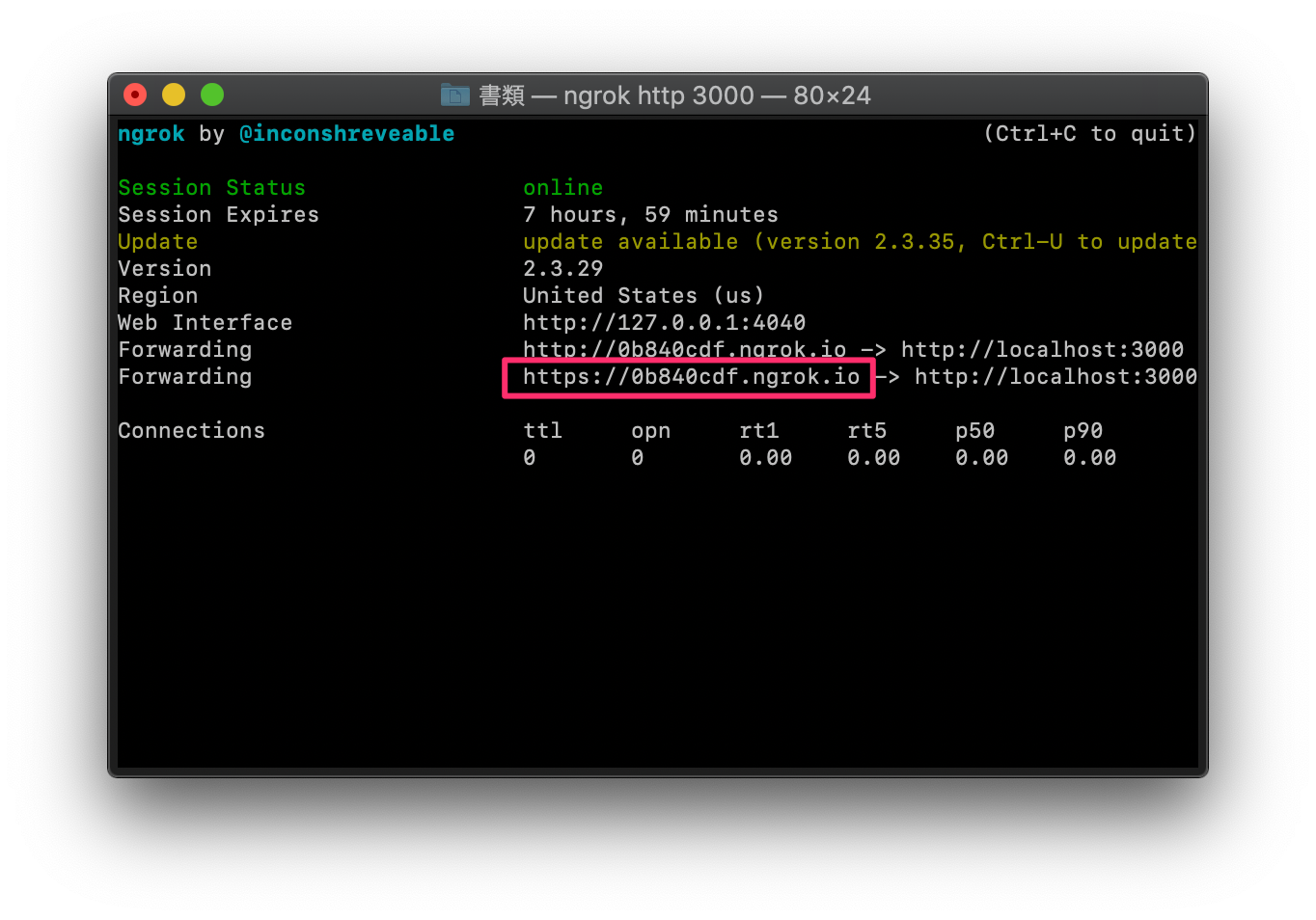
コマンドを実行します。
$ ngrok http 3000
実行すると https 側のURLをメモしておきましょう。

3-1. 新規チャネルを作成する
LINE DeveloperページへアクセスしてLINEログインしてください。
https://developers.line.biz/ja/
新規チャネルをクリックします。
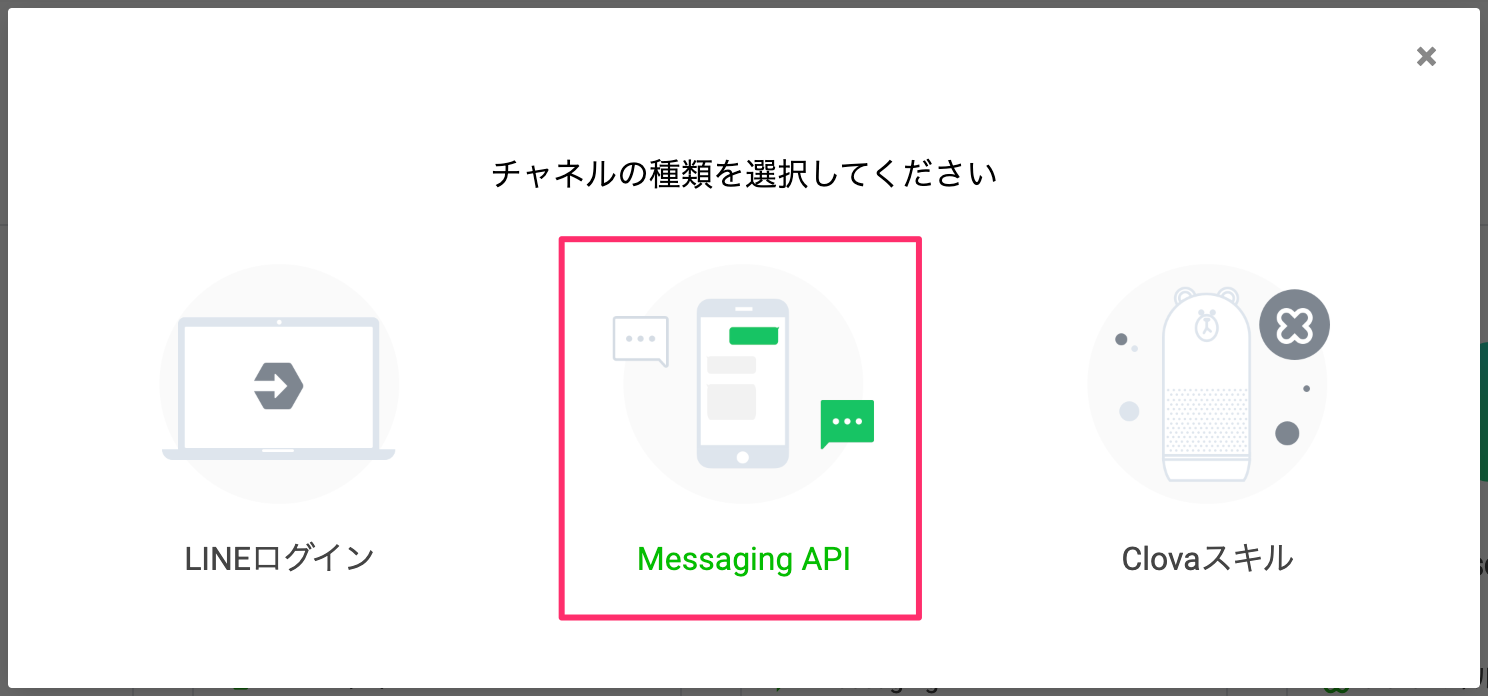
Messaging APIをクリックします。
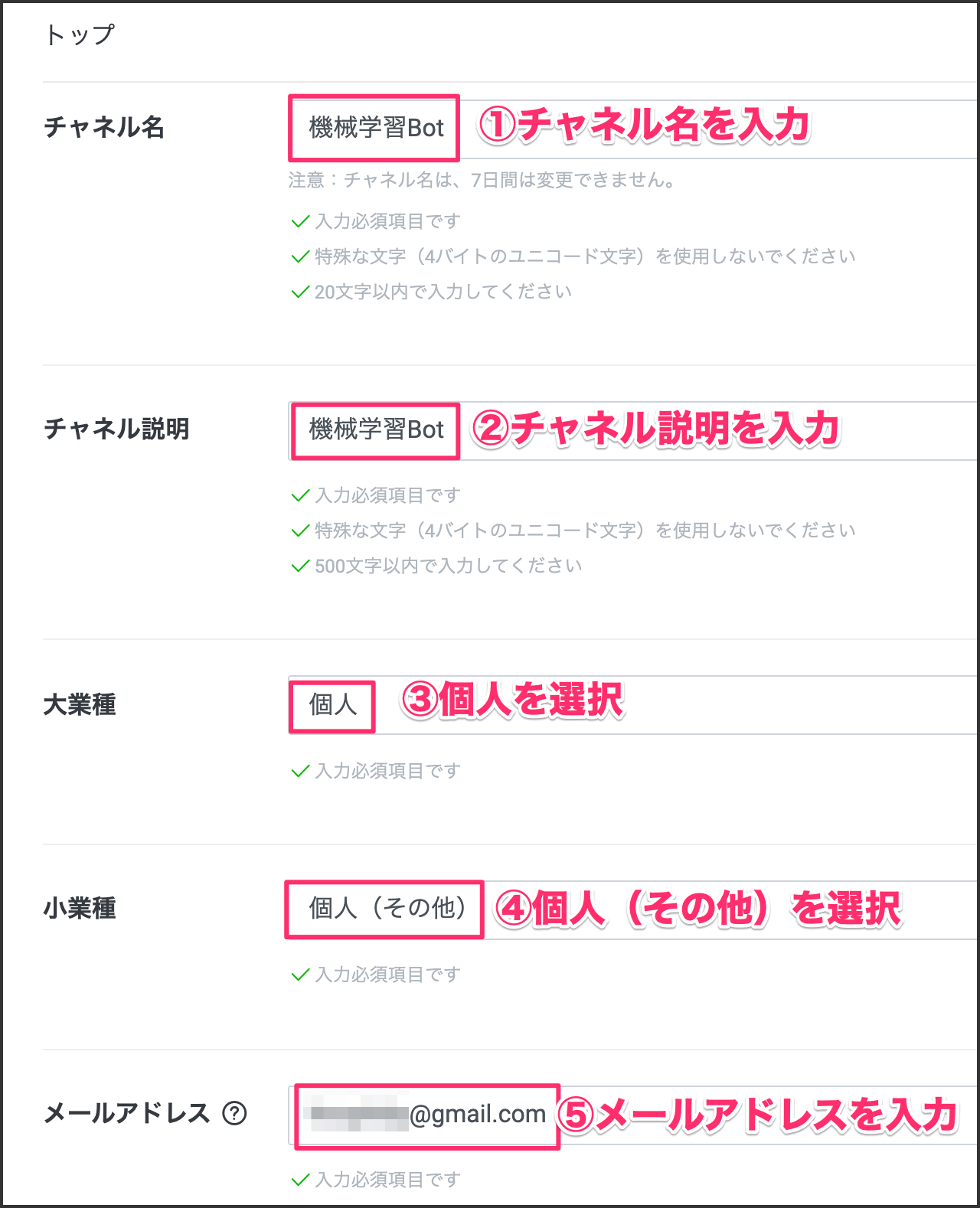
各種項目を埋めていきます。
①チャネル名 | 機械学習Bot |
②チャネル説明 | 機械学習Bot |
③大業種 | 個人 |
④小業種 | 個人(その他) |
⑤メールアドレス | ご自身のメールアドレスを入力 |

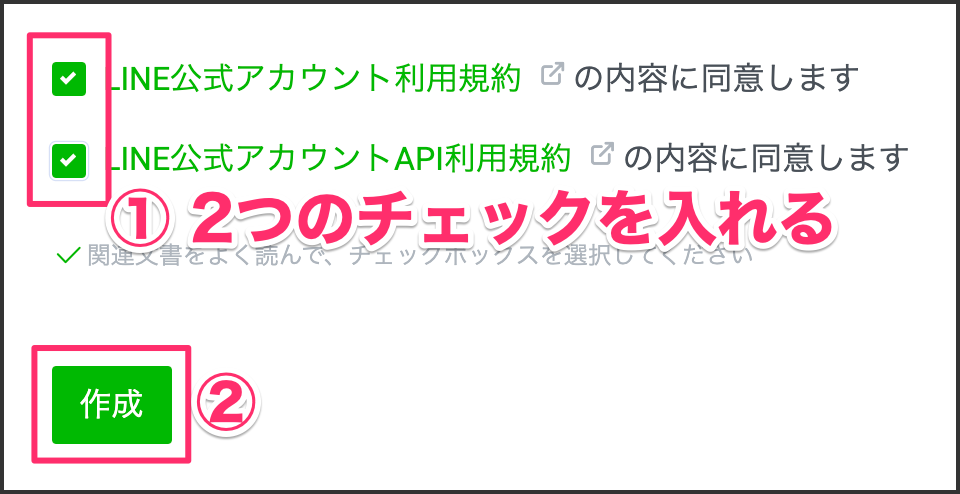
2つチェックを入れて、[作成]ボタンをクリックします。
[同意する]ボタンをクリックします。
作成された「機械学習Bot」チャネルをクリックします。
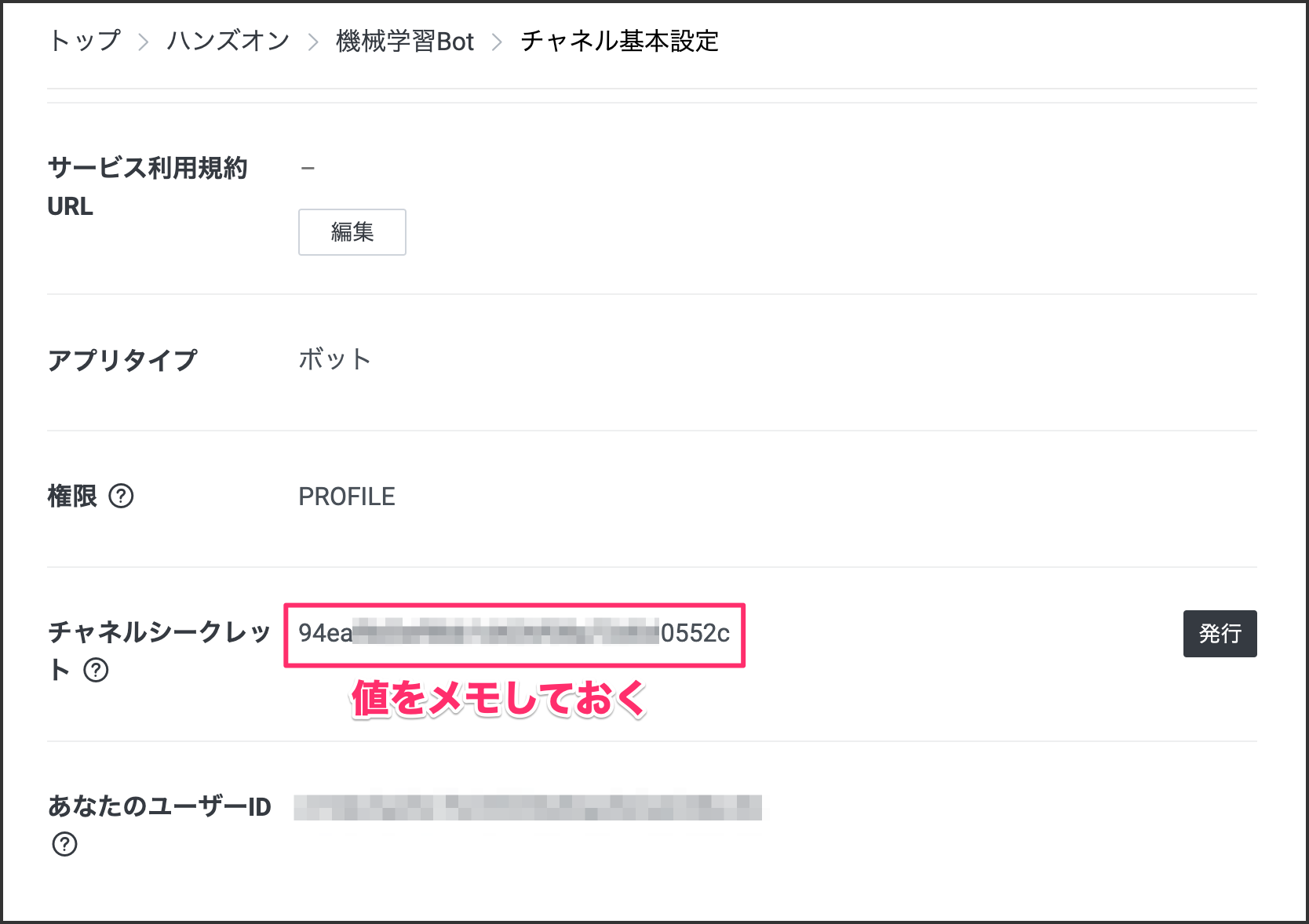
3-2. チャネルシークレットをメモする
下の方にスクロールすると「チャネルシークレット」という部分があるので、その値をメモしておきます。

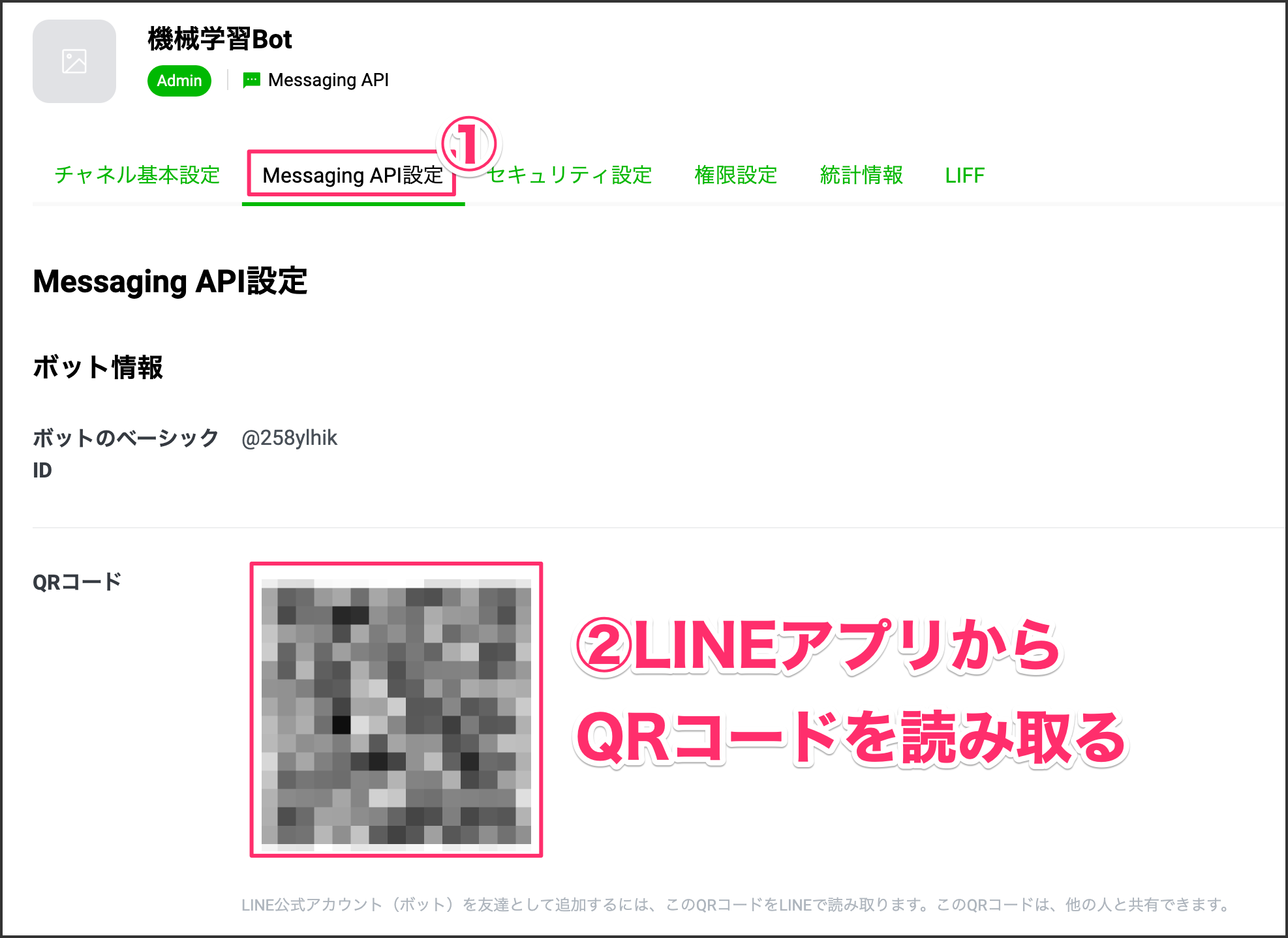
3-3. Botと友だちになる
作成したBotと友だちになっておきます。QRコードを読み取って友だちになります。

[追加]ボタンをクリックします。
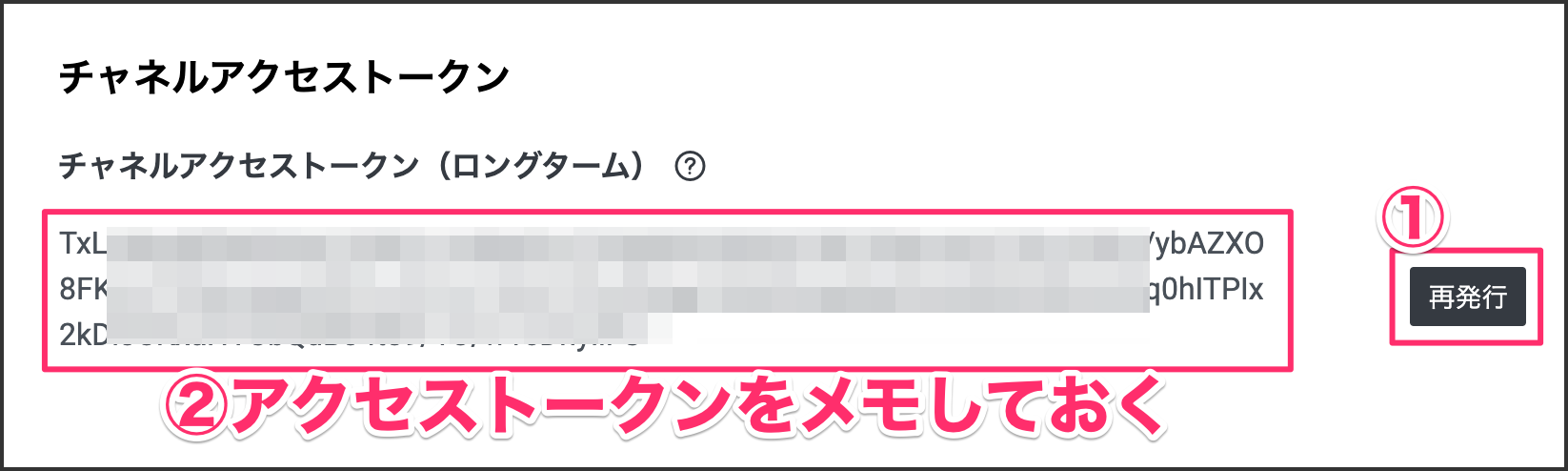
3-4. チャネルアクセストークンをメモする
下の方にスクロールすると「チャネルアクセストークン」という部分があるので、[発行]ボタンをクリックして、アクセストークンを発行します。発行されたトークンは後ほど使うので、メモしておきます。

3-5. WebhookのURLを設定する
WebhookのURLを2-1で発行したngrokの値に反映します。発行したURLの末尾に /linebot を追加して[更新]ボタンをクリックします。更新するとWebhookの利用部分が表示されるので、有効にしておきます。

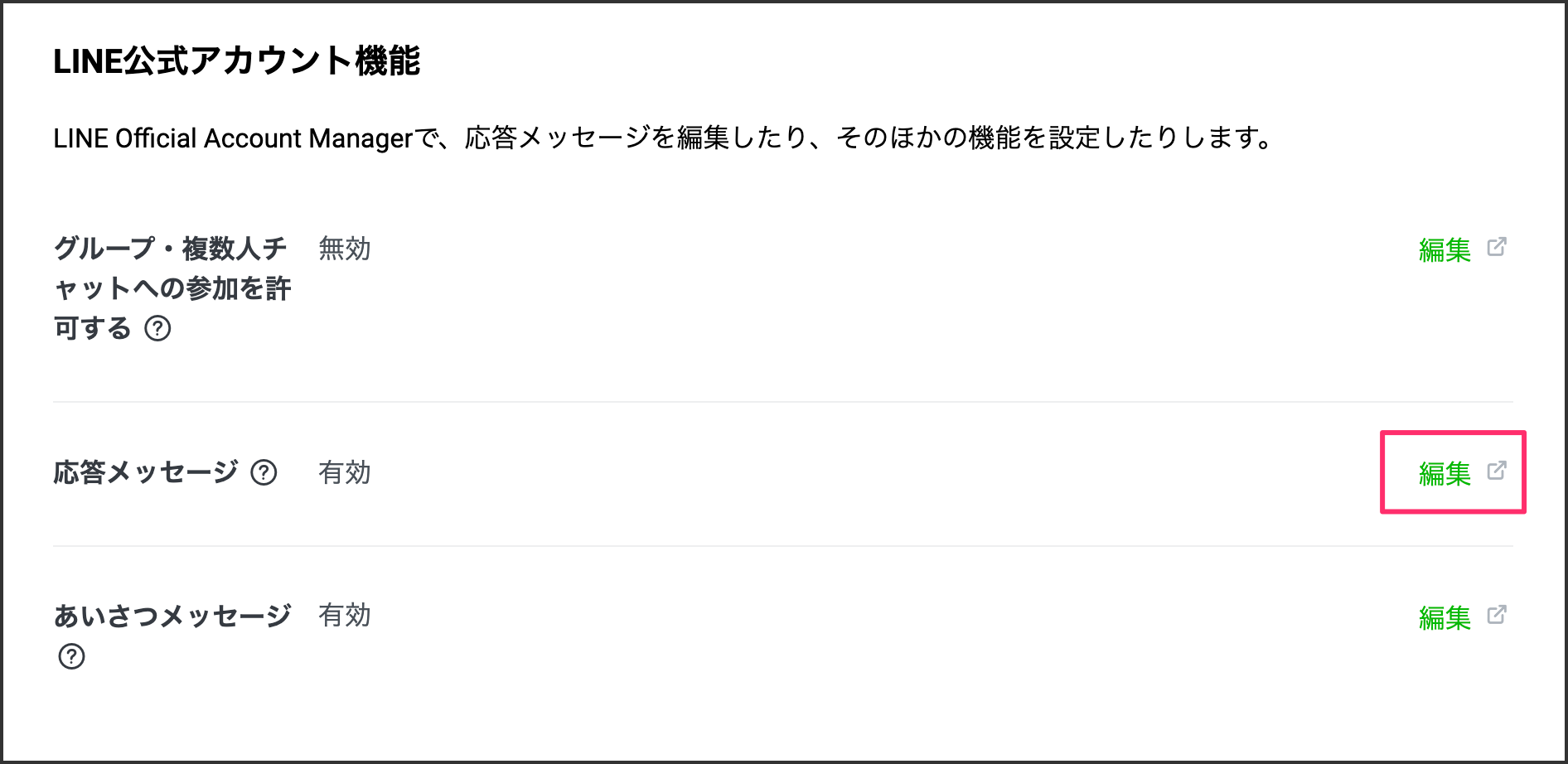
3-6. LINE公式アカウントを設定する
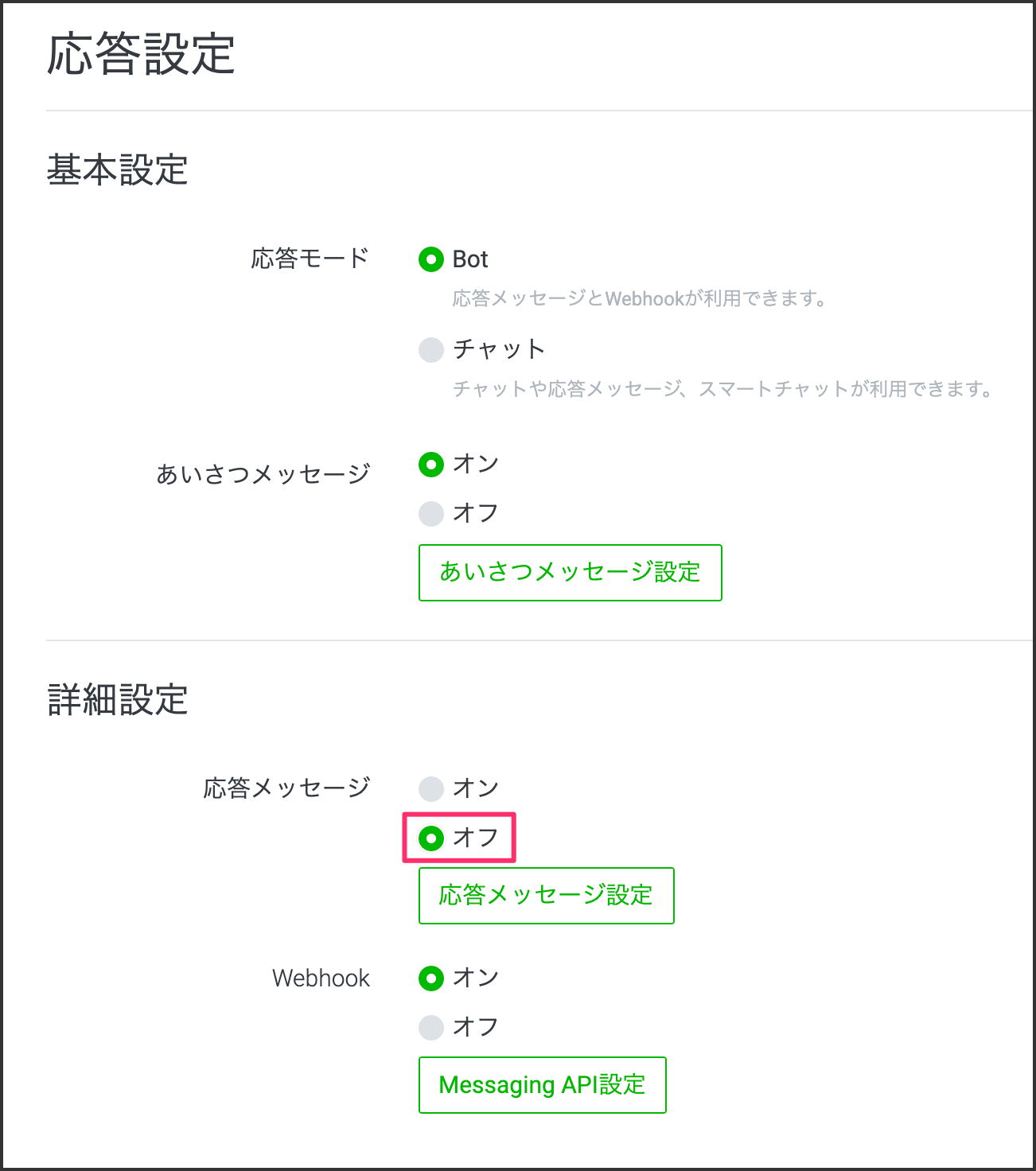
Botの応答メッセージを無効にしたいので設定を行います。[編集]部分をクリックします。

ここをオフにしておく。

以上でLINE Botの設定は完了です。
4-1. GitHubからcloneする
ngrokのターミナルウィンドウが開いているので、新規ウィンドウを立ち上げてGitHubからクローンしてください。
Macの方
$ cd ~/Documents/
$ git clone https://github.com/gaomar/teachablemachine-handson.git && code teachablemachine-handson
Windowsの方
> cd %homepath%\Documents
> git clone https://github.com/gaomar/teachablemachine-handson.git && code teachablemachine-handson
4-2. モジュールをインストールする
Macの方は shift + control + @ をキーボードで押してください。
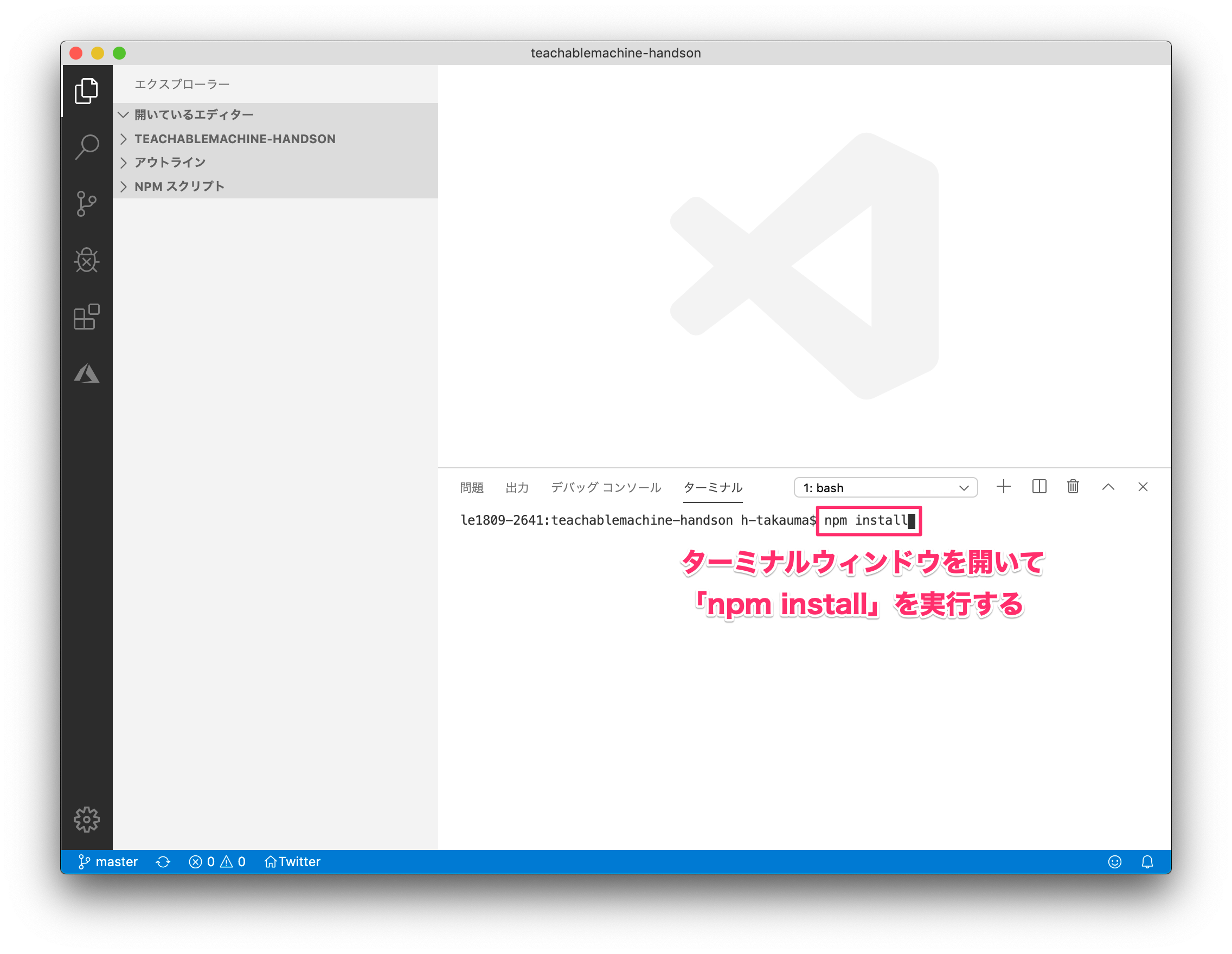
Windowsの方は ctrl + @ を押してください。するとターミナルウィンドウが開きます。
ターミナルウィンドウが開いたら、下記コマンドを実行してください。
$ npm install

4-3. モジュールを編集する
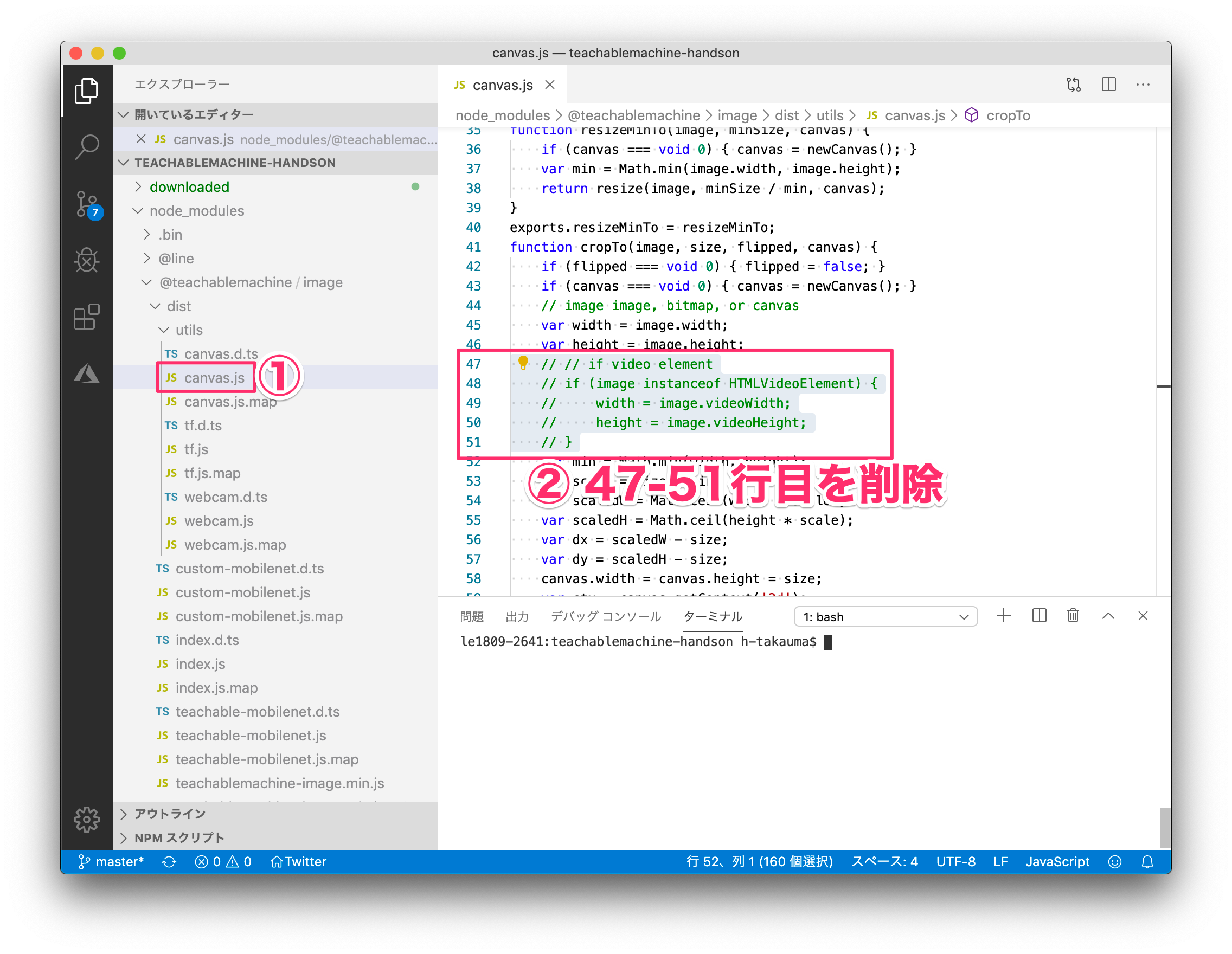
インストールが終わったら下記ファイルを編集します。理由はこのまま動作実行するとエラーになってしまうからです。ファイルを編集したら保存を必ずしましょう。
詳細はこちら:
https://github.com/tr7zw/teachablemachine-node-example
// 47-51行目を削除(コメントアウト)する
node_modules/@teachablemachine/image/dist/utils/canvas.js

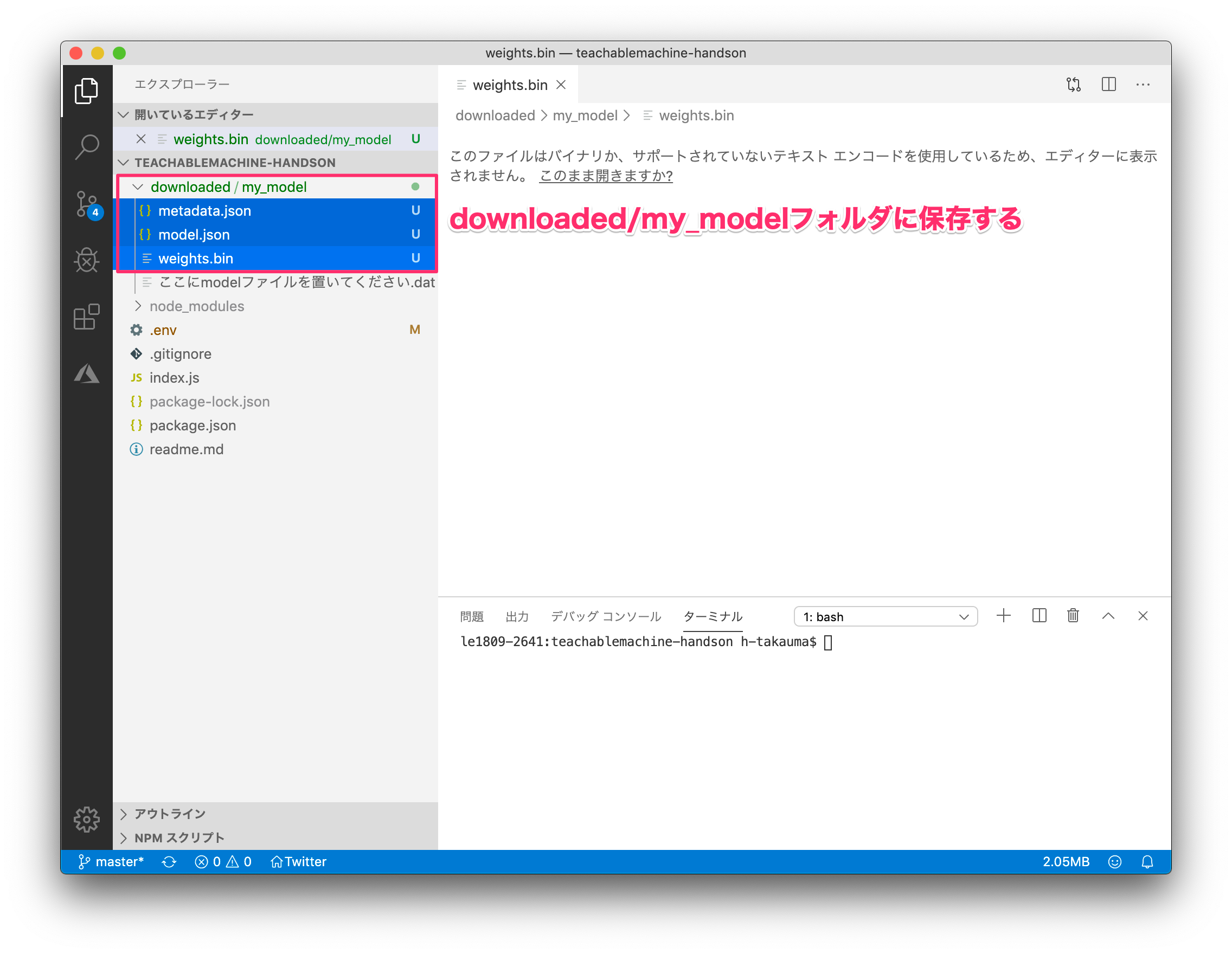
4-4. モデルデータを保存する
1-7でエクスポートした学習モデルデータの3ファイルを下記フォルダにコピペしてください。
- metadata.json
- model.json
- weights.bin
// 下記フォルダにコピペ teachablemachine-handson/downloaded/my_model/

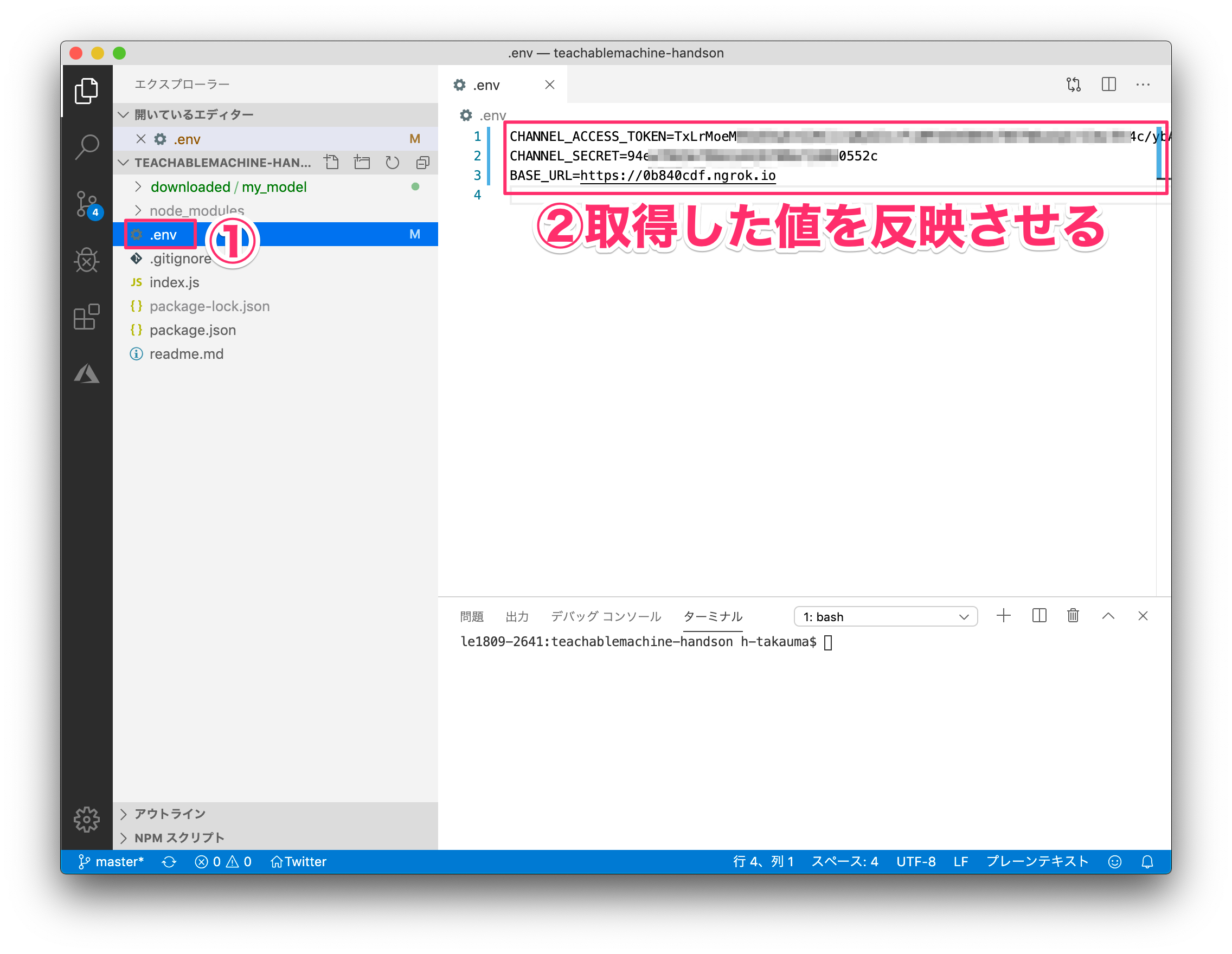
4-5. envファイルを編集する
.env ファイルにこれまで取得した値を反映していきます。ファイルの保存をし忘れないように気をつけてください。
CHANNEL_ACCESS_TOKEN | 3-4で発行したチャネルアクセストークンの値を貼り付ける |
CHANNEL_SECRET | 3-2で発行したチャネルシークレットの値を貼り付ける |
BASE_URL | 2-1で発行したngrokのURLを貼り付ける |

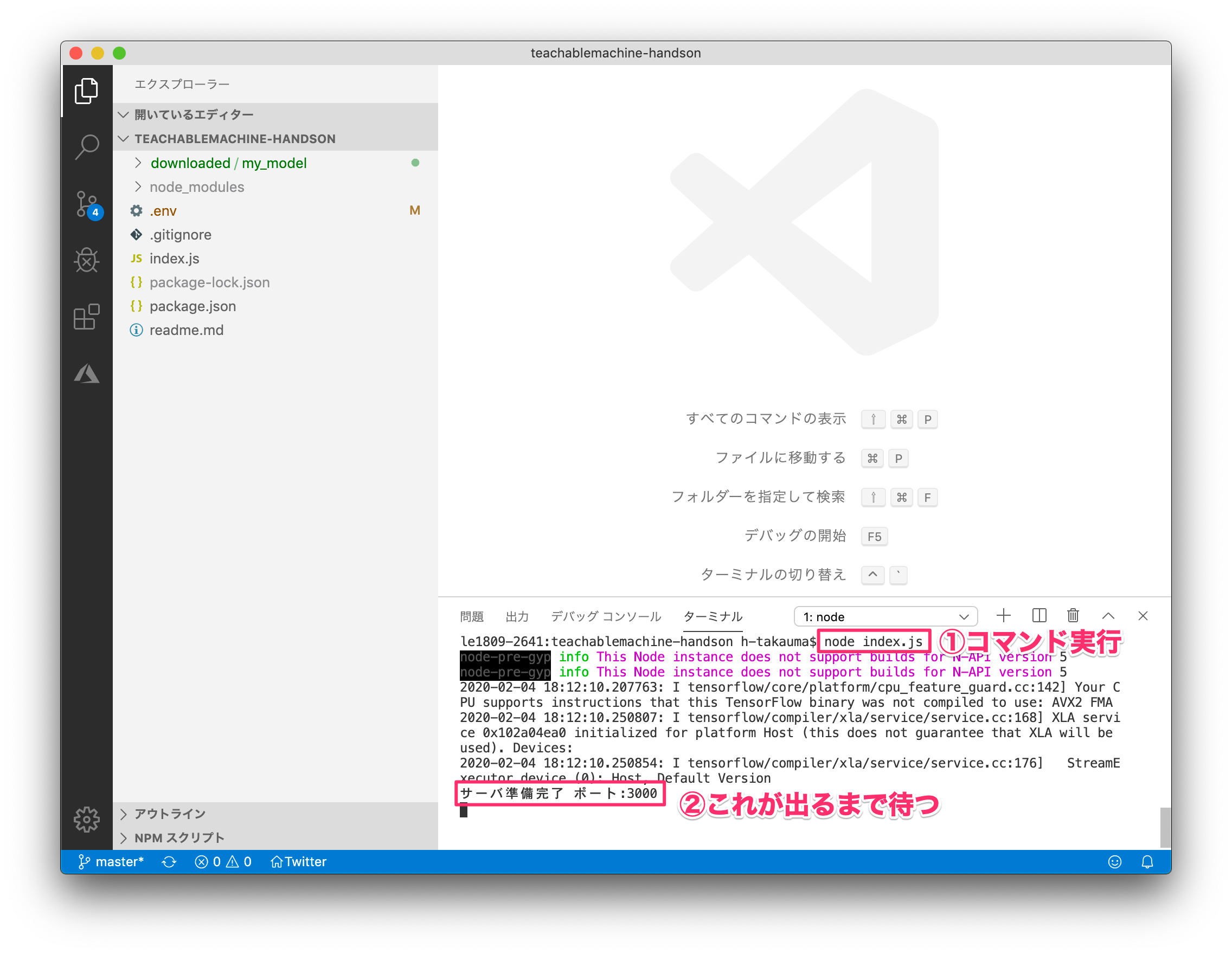
4-6. プログラムを実行する
ターミナルウィンドウに下記コマンドを実行してください。「サーバー準備完了 ポート:3000」と表示されるまで待ちます。
$ node index.js

4-7. 動作確認
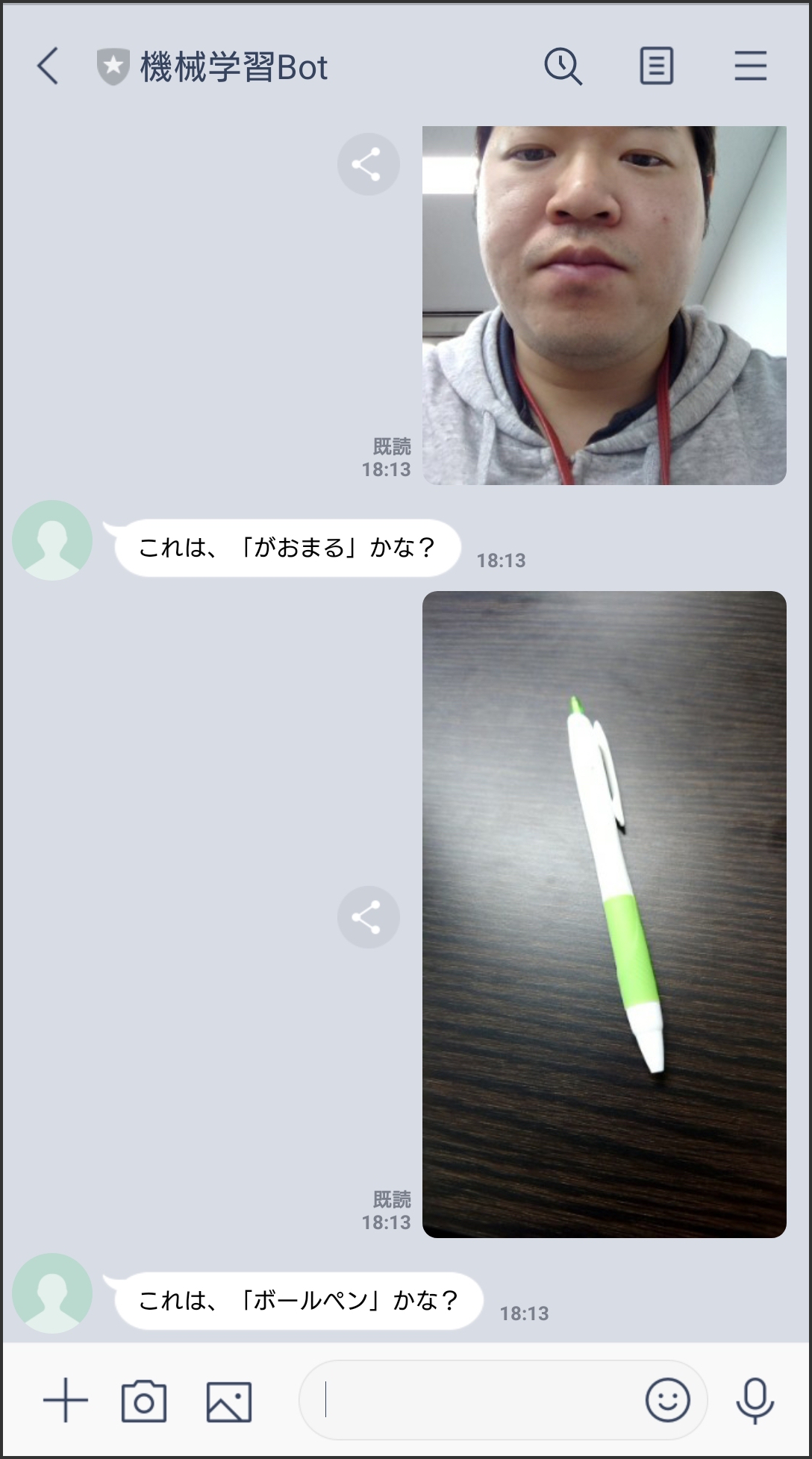
LINEアプリから友だちになったLINE Botを開いて、学習したものを投稿してみましょう。判定結果が返ってきます。色んなものを学習させて結果が返ってくることを確認しましょう!

まとめ
GUI画面でポチポチするだけで簡単に学習モデルデータが作成できました。新たなClassを学習させたらエクスポートして、再度 downloaded/my_model フォルダに上書き保存して、 node index.js コマンドを実行してみましょう。